E-commerce App
Overview
The Ionic Team has put together an E-commerce demo application for Android and iOS that uses both native layouts and web-based Portals. The Android application uses Fragments while the iOS application uses Storyboard/ViewController based views.
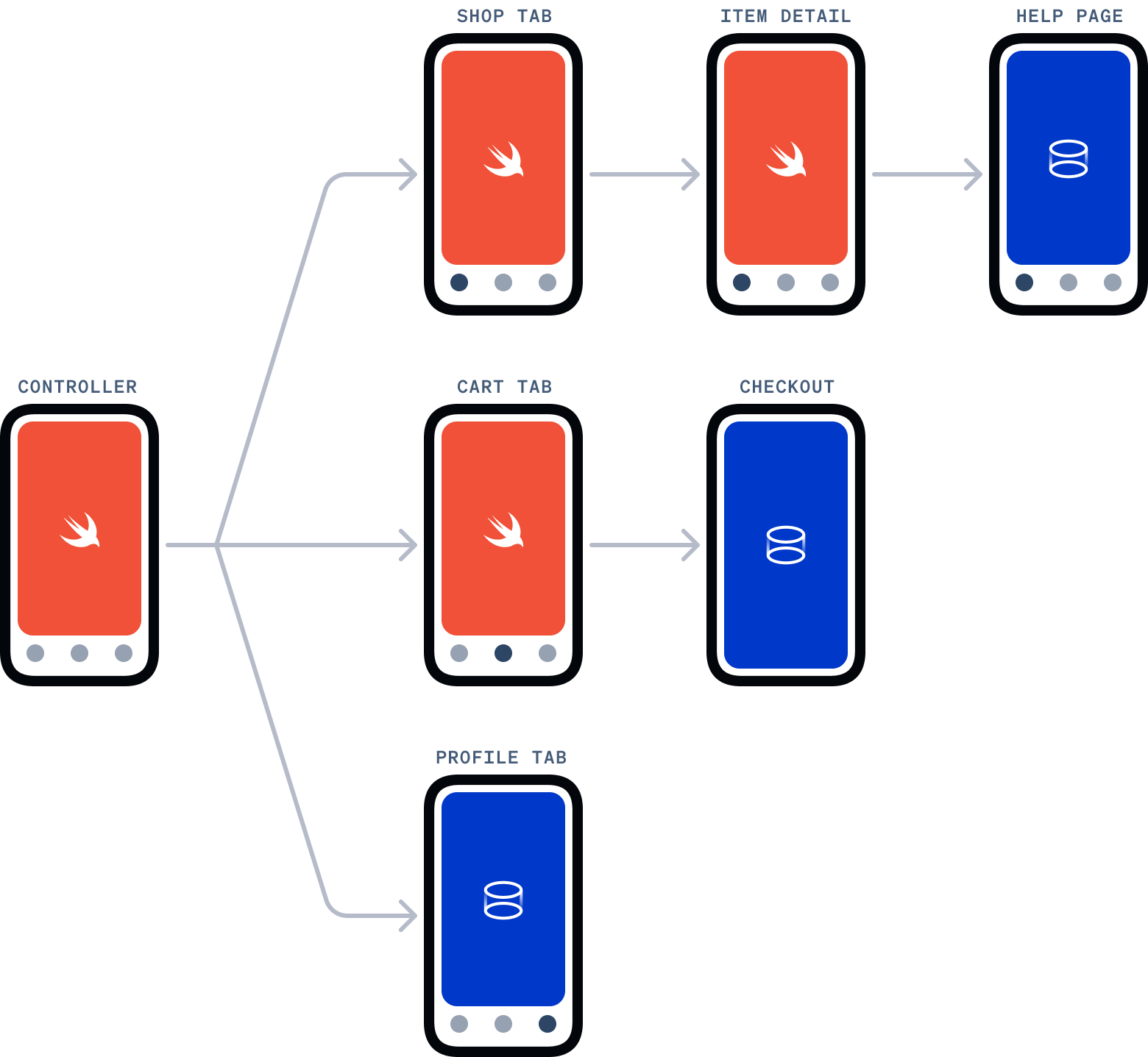
Below is a list of which portions of the app are native and which portions of the app are portals.
Native Screens
- List of Products Page
- Individual Product Page
- Cart Page
Web Screens
- Checkout Page
- Help Page
- User Details Page

The source is available on GitHub and includes the iOS, Android, and Web projects.
Android Highlights
Native
The Android application is built around a single Activity class with different Fragments for each page. A ViewPager is used as the main way to navigate between the three main different sections of the application: the Products page, Cart page, and the User Details page. We chose to use a ViewPager because it allowed us to load the User Details fragment immediately when the application loads, despite it being out of view from the user. When navigating to the User Details page by tapping the tab, the web application in the Portal is already loaded and ready to use.
Cart Portal
The shopping cart web application is displayed in a Portal set inside of a DialogFragment, demonstrating Portals use in a modal view.
Help Portal
For the Help page we used a Portal by adding a PortalView directly to the view layout for the containing Fragment. To disguise the momentary flicker while the Portal loaded the web application for the Help page, we experimented with overriding the PortalFragment class and made FadePortalFragment. This adds a gentle fade as the Portal loads.
tip
Custom classes extending PortalFragment can be used directly in XML layouts if specified when created using the PortalManager. See the PortalBuilder.setPortalFragmentType() method for more information.
User Details Portal
The Portal that displays the User Details web application is added via code in the PageAdapter used by the ViewPager in MainActivity. We overrode the PortalFragment class to create ProfileFragment, a thin wrapper class that fetches the "profile" Portal it uses.
iOS Highlights
Native
The iOS application uses ViewControllers for each page in the app. The main navigation is built using Storyboard with a UITabBarController to navigate between the three main different sections of the application: the Products page, Cart page, and the User Details page.
Cart Portal
The Portal used to present the shopping cart web application is displayed as an overlay with the PageSheet style, demonstrating Portals use in a modal view.
Help and User Details Portal
The Help and User Details pages display the portal in a ViewController. These are implemented the same way, however the User Details page is displayed as the third tab in the main application navigation Storyboard.